홈페이지 처음이라고요? 이것만 알면 된다!
안녕하세요 잔다 마케팅팀 림매니저입니다~!
혹시 정글웹 가이드 1편을 아직 읽어보지 못하신 분은 지금 바로 이전글을 확인해 주세요.
저번 포스트에서 정글웹을 가입하는 것까지 함께 해봤는데요.
갑자기 생겨버린 내 홈페이지,
많이 당황하셨죠?
어디서부터, 어떻게 설정을 해야할지
감이 잡히지 않는 분들을 위해
오늘은 이것만 알아두면 홈페이지 뚝딱!
꿀팁을 알려드릴게요 :)

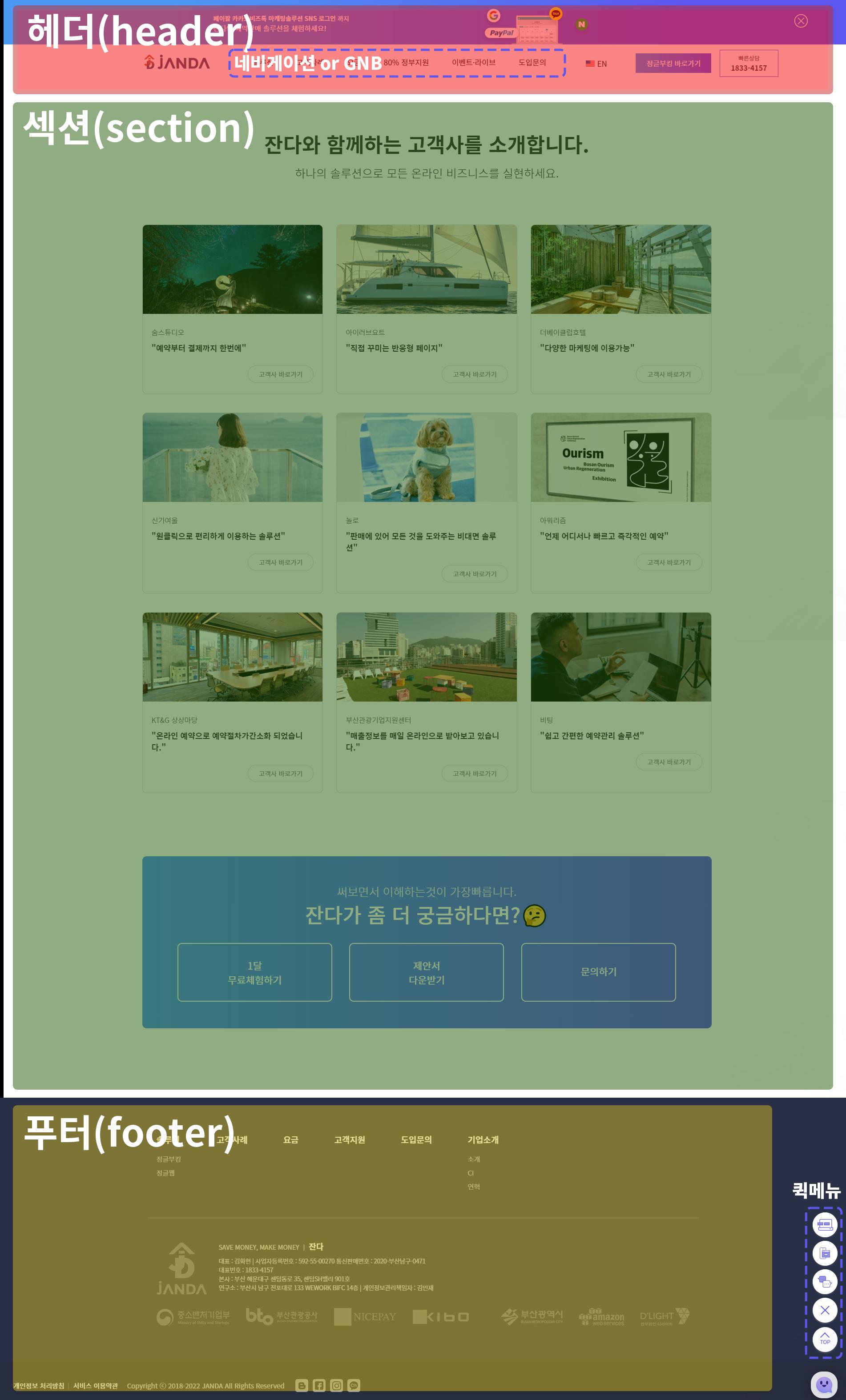
개미를 머리, 가슴, 배로 나누듯이
홈페이지도 크게 세등분 할 수 있어요.
헤더, 섹션, 푸터
위의 이미지를 보면 알듯이
흔히 메뉴바라고 불리는 곳이
홈페이지의 머리가 되는 헤더,
상세한 내용이 들어갈 곳이 섹션,
홈페이지를 마무리할 곳이 푸터입니다.
홈페이지를 만들때
이렇게 세 부분만 신경써도
전문가가 만든 것같은 깔끔함을
기대할 수 있어요!

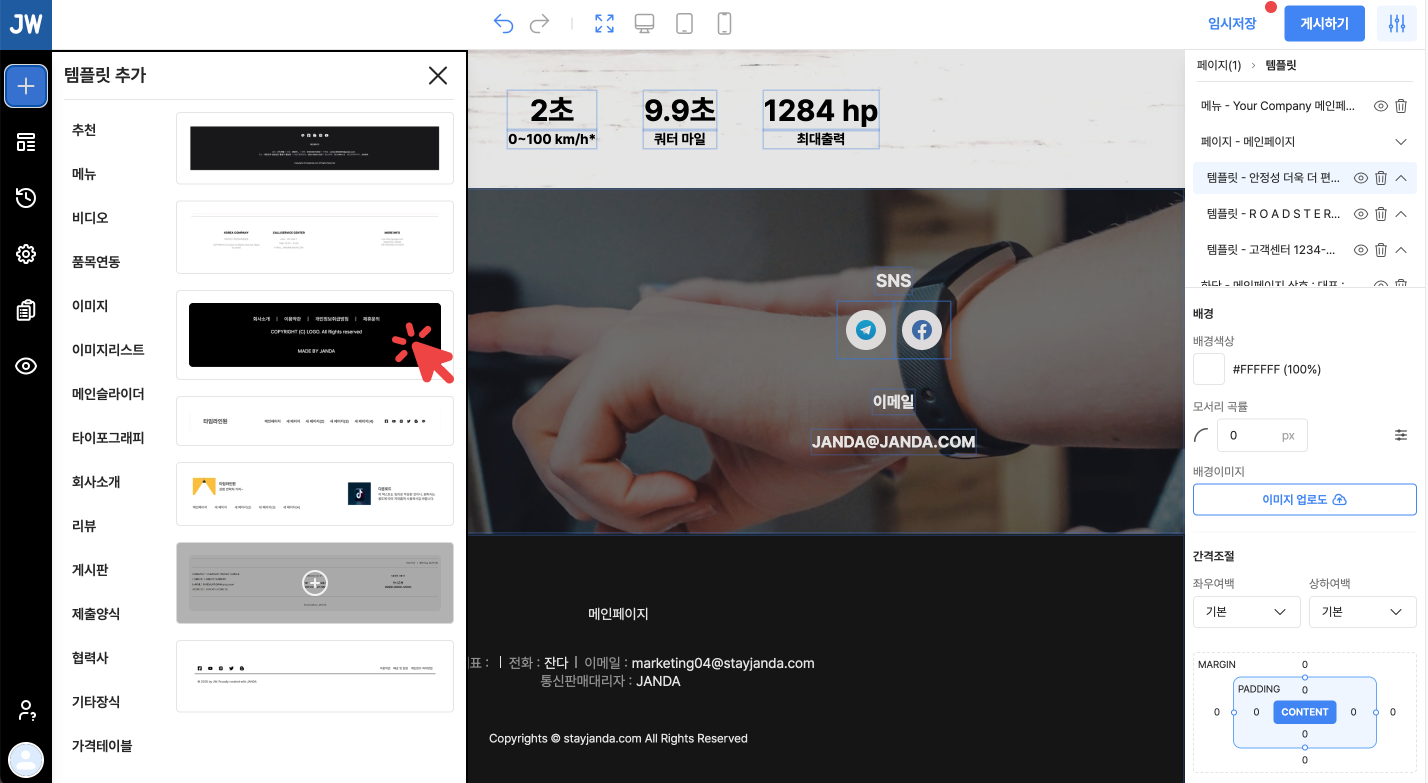
자, 이제 정글웹으로 돌아와서
헤더부터 하나씩 만들어 볼까요?
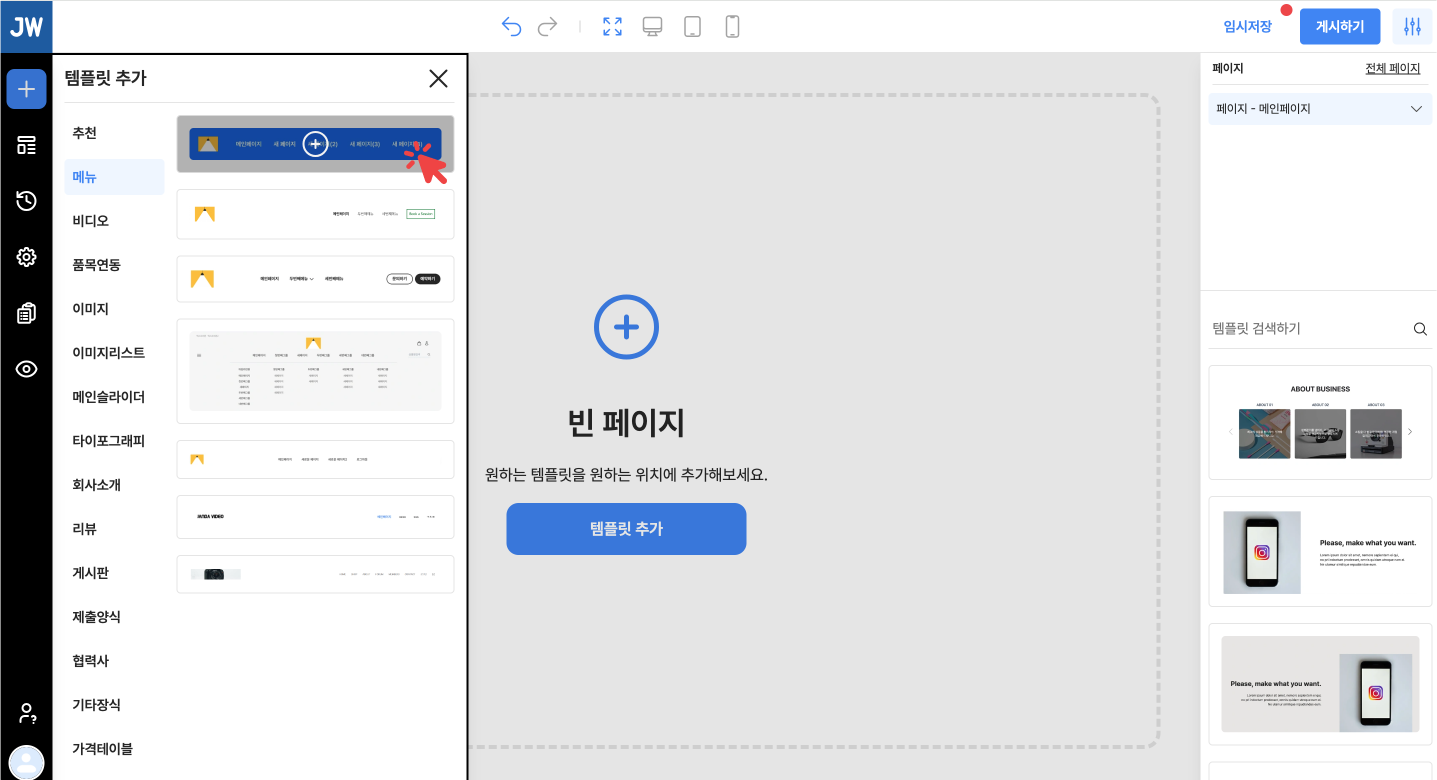
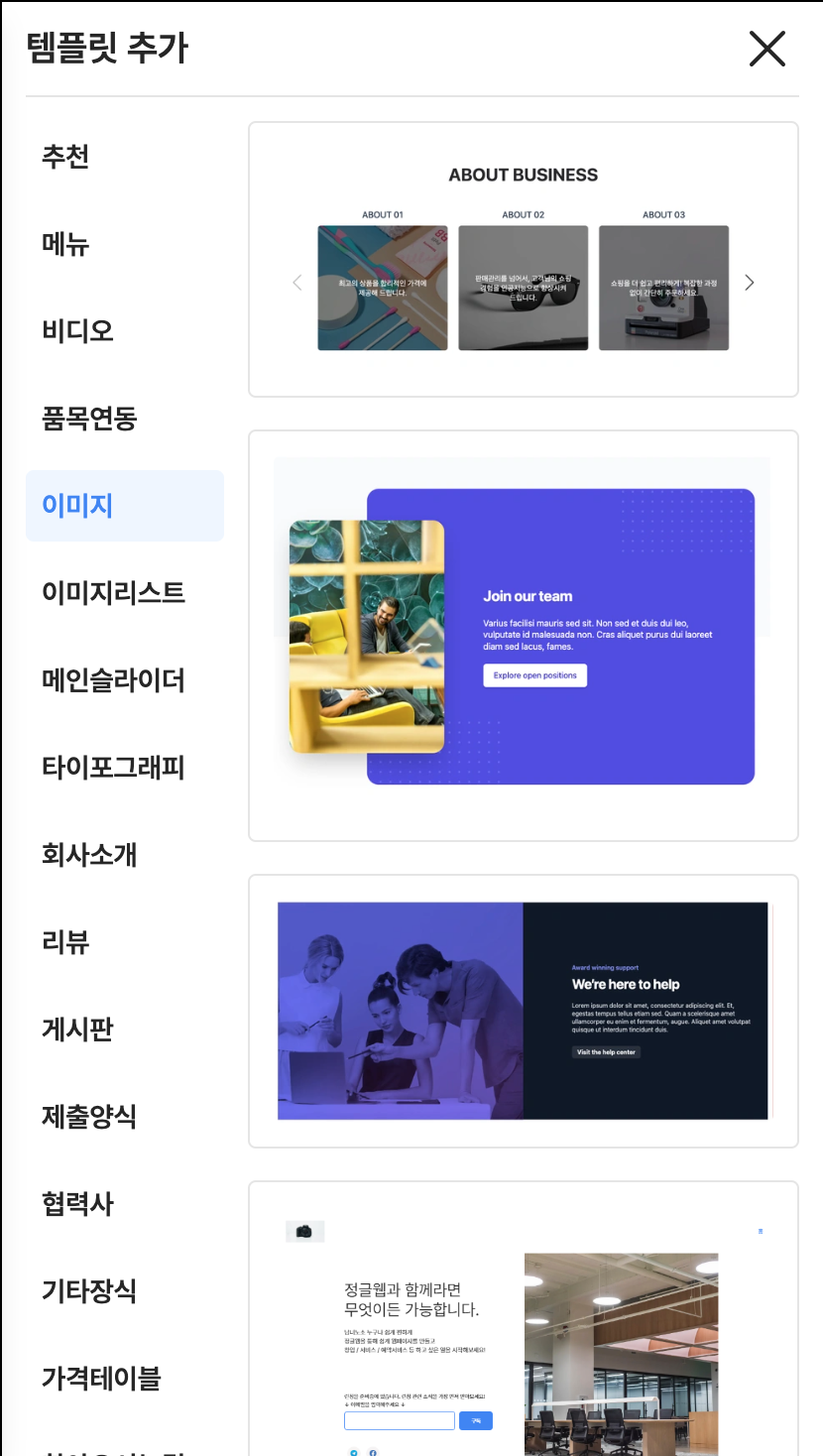
좌측의 + 버튼을 누르면
다양한 템플릿들이 보이는데요.
그 중에서 헤더는 [메뉴]템플릿에 있어요.
여러가지 형태가 있는데
그 중에서 마음에 드는 템플릿을 고르면 끝!

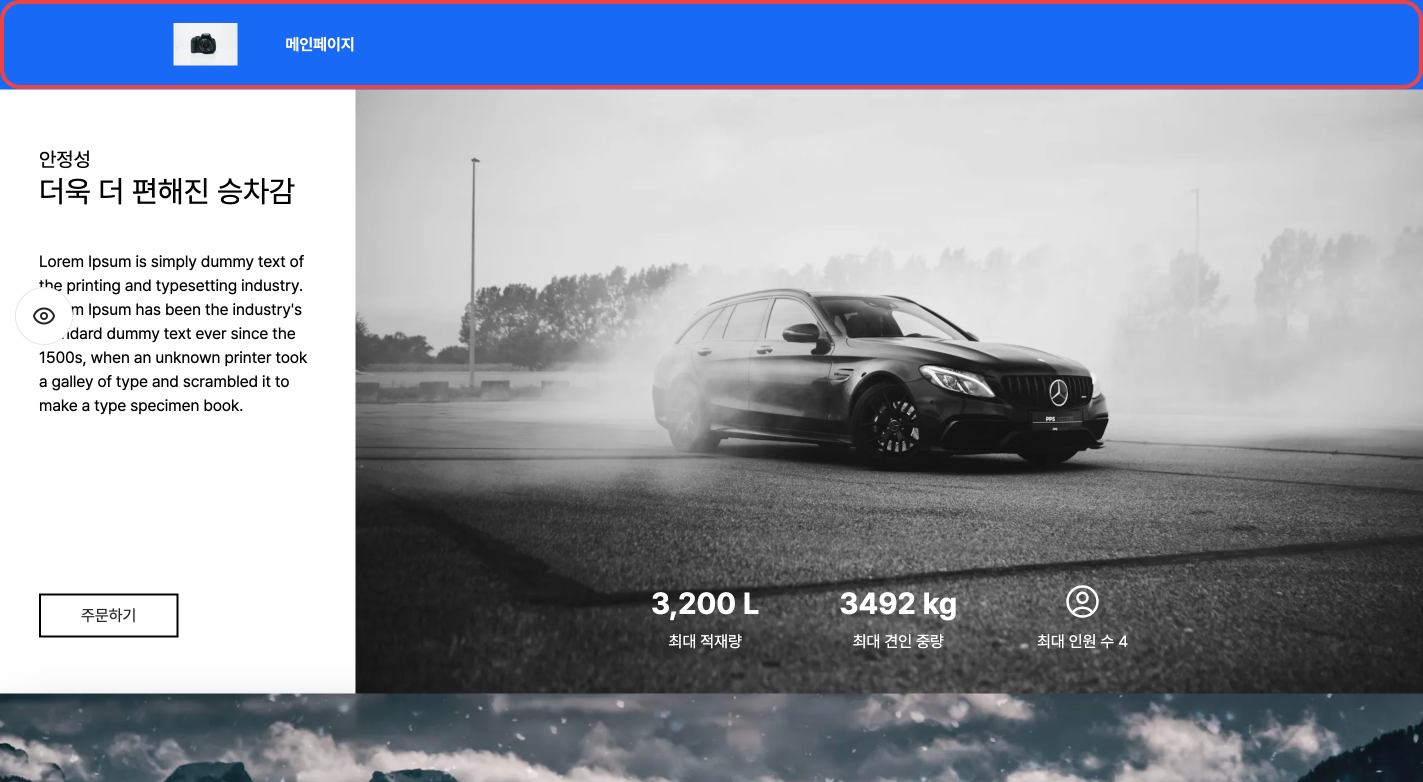
적용 시키면 이렇게 메뉴바가 생긴걸
확인할 수 있어요.
아직 페이지를 생성하지 않았기 때문에
메인페이지 메뉴만 보여요.
나중에 페이지 생성도 천천히 알려드릴테니
오늘은 일단 패스!

헤더를 설정했으면 마찬가지로
푸터를 함께 설정해주는게 좋아요.
크게 틀을 잡는다고 생각하는거죠!
푸터는 템플릿바에서 [하단]템플릿에 있어요.
여러가지 형태중에서
헤더와 잘어울릴 것 같은 형태를
선택해주면 좋아요.
꿀TIP. 푸터 배경 색상을 변경할 수 있으므로
단조로운 느낌이 싫다면 변경도 고려!

사실 정글웹에는 너무나도 다양한 템플릿이 존재해서
섹션 고르는게 가장 어려울거예요.
메인섹션에 가장 많이 사용하는건
아무래도 이미지, 메인슬라이더 등이 있겠죠.
그 중에서 여러가지 템플릿을 적용시켜보며
내가 원하는 홈페이지의 느낌을
잡아가는게 중요해요!
제가 임시로 설정한 헤더와 섹션 그리고 푸터가 적용된
홈페이지를 한 번 보여드릴게요.

어때요? 단순하게 헤더, 이미지 섹션 3개, 푸터만
적용시켰는데도
마치 전문 웹디자이너가 만든 것 같은
홈페이지가 완성되었어요.
오늘 제가 알려드리는대로만 따라해도
이렇게 홈페이지를 만들어 보실 수 있으니
비싸고 어렵게만 생각했던 홈페이지,
이제 정글웹 쓰고 쉽고 저렴하게 만들어봐요!
다음 가이드에서는
각 템플릿별 내용 수정 방법에 대해서
알려드릴 테니 다음 포스트도 기대해 주세요 :)
감사합니다.